Most sites these days will benefit from having sharing options to social networks. Twitter, Facebook, Google+, and Instagram, to name a few, make it super simple for developers to include sharing buttons and, when used in conjunction with Facebook's Open Graph and Twitter Cards meta data, it makes for a rich experience on social networks.
For Vote Match we had to take this a little further so that people's experience was not broken when it was embedded on a third-party site. Vote Match has been designed to cope with any screen size or device. This lends itself to being offered as an embedded iframe so that other sites can host the quiz. By copying some simple code any website can host the quiz but this raises the question of how the sharing links should work. When a person uses the sharing links from the embedded version, where should the return links go to? Should they return a user to the Vote Match app outside of the website in which it was embedded or should they return a user to the website that is hosting the embed?
We chose the latter.
We wanted to make sure that there was no loss of traffic for the third-party host site. It seems only fair that, if they have taken the time to host the site, the sharing links return people back to the host page rather than a stand-alone version of Vote Match.
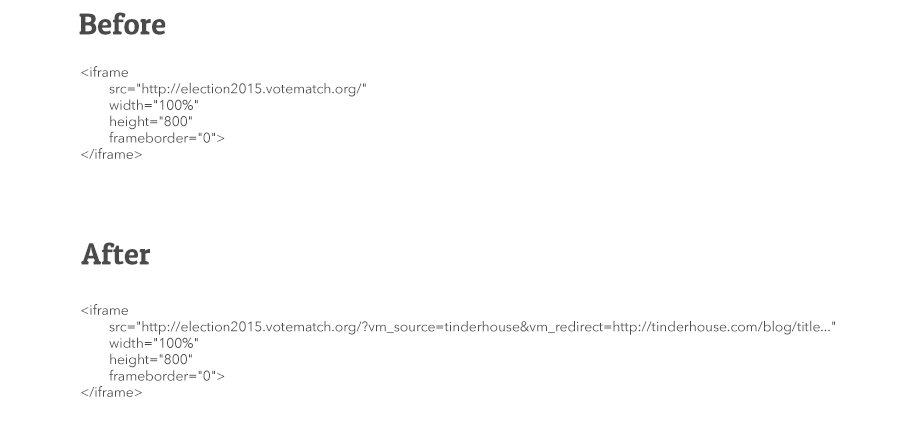
To make this happen the embed code needs to be a little more intelligent. This involves having to set a couple of parameters when embedding the site.

From a code point of view, this small change lets us personalise the return links in each embedded version of the site. In order to support these extra parameters, the Vote Match site has been adapted to use them when they are present and in turn ensure that all inbound traffic from social media brings people right back to the host page with the embed.
The sample code above is exactly what we are using to embed the quiz below. If you're unsure of who to vote for in the 2015 General Election then give it a try. All from within the Tinderhouse blog!
Take the Vote Match quiz
Three key messages to take away
1. Cover the basics and make sure that your site is set up to use Twitter Cards and Facebook's Open Graph. Visitors to your site will be sharing page content on social networks so make sure it looks great when they do.
2. Keep in mind how the shared content will be read. When viewing Twitter Cards within the Twitter app you don't, at first, see the whole message or picture. Make sure you get the key message across in this first interaction.
3. Personalise what can be shared. Tailor the message and any pictures to help people sharing content stand out from the crowd.